スマートウォッチを使う楽しみの一つは自分で作ったウォッチフェイスを使えることだと思っていて Pebble 用にも
Obsidian Watchface for Pebble や Zirconia Watchface for Pebble などを作って自分で使っていたが、FitBit Versa を買ったのでそちら用にもひとつ作ってみた。正直なところ Pebble に比べても時計のバリエーションが少なくて(実際こんな感じなので)かつヘルス情報を前面に出したものばかりで気に入った時計がなかったのが動機のひとつではある。
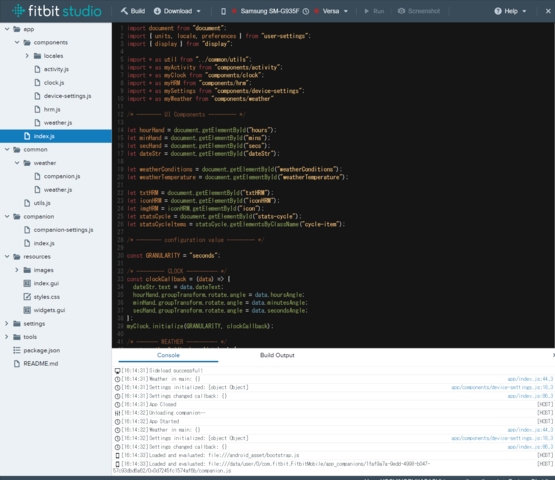
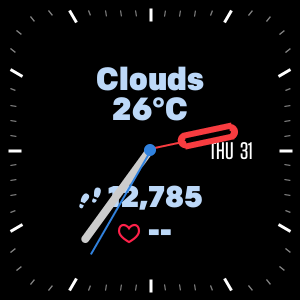
作ったのは「アナログ時計 + 天気と気温 + ヘルス情報」という Pebble でもやっていた組み合わせで、同じ Obsidian という名前にした。Pebble と比べてヘルス情報の種類が増えているので ‘‘cycleview`` でタップ時にローテーション表示するようにして、心拍数は別途表示した。画面が四角いので四角い角丸フェイスを作るのが一番面倒だった気がする。別途 ruby でスクリプト書いてSVGを作ったけど画像で作ったほうが早かったかも。コードは以下の Github で公開してある。
FitBit App Gallery へのリンクは以下。Android なりの FitBit App が入った環境で開くと時計のインストール画面に飛ぶはず。

FitBit App Gallery (Obsidian clockface) へのリンク
デジタルウォッチも作ろうかと思ったのだが、FitBit SDK は今のところ未だカスタムフォントが使えないようなので保留している。まあ数字とアルファベット程度ならフォントから画像(8bit grayscale png)化して使えばカスタムフォントと同様に使えるのでひと手間だけの問題ではあるので、そのうちやるかも。
開発関係の話は “FitBit Versa 用ウォッチフェイスの開発- W3er” に別途記載した。