Certbot での let’s encrypt 導入
このblogは Let’s Encrypt での HTTPS 化をしているが、去年3月に書いたものから手順というかツールが変わっていた。
Let’s Encrypt + Nginx の導入 - W3er
これまでは Let’s Encrypt から提供された shell script を renew の際に実行していたが、1か月前の実行からエラーで正常更新されなくなっていた。最近の推奨は Certbot らしい。
導入自体は Debian なら通常のレポジトリにあるので apt で入れるだけ。
$ sudo apt install certbot
既に以前に Let’s Encrypt を導入している環境ではあるが、certbot での更新は初めてなので初期化のコマンドを実行。nginx など port 443 を LISTEN しているプログラムは Let’s Encrypt 側からの確認を行うために一時停止が必要。要は当該ドメインの当該Portを管理する権限がこのサーバにあることを確認するためだろうが、この辺の条件は以前と一緒。
% sudo certbot certonly --standalone -d blog.yoosee.net
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Cert is due for renewal, auto-renewing...
Renewing an existing certificate
Performing the following challenges:
tls-sni-01 challenge for blog.yoosee.net
Waiting for verification...
Cleaning up challenges
Generating key (2048 bits): /etc/letsencrypt/keys/0000_key-certbot.pem
Creating CSR: /etc/letsencrypt/csr/0000_csr-certbot.pem
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at
/etc/letsencrypt/live/blog.yoosee.net/fullchain.pem. Your cert will
expire on 2017-10-09. To obtain a new or tweaked version of this
certificate in the future, simply run certbot again. To
non-interactively renew *all* of your certificates, run "certbot
renew"
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
cronの定期更新スクリプト /etc/cron.monthly/letsencrypt も変えておく
#!/bin/sh
/etc/init.d/nginx stop
certbot renew
/etc/init.d/nginx start
nginx 側の設定
fullchain.pem など必要なファイルの場所は以前のスクリプトと変わっていなかったので nginx などの設定を変える必要はなかった。/etc/nginx/sites-available/blog.yoosee.net.conf は以前と変えておらず以下の通り。
server {
listen 443; # listen for ipv4
server_name blog.yoosee.net;
access_log /var/log/nginx/blog.yoosee.net/access.log;
error_log /var/log/nginx/blog.yoosee.net/error.log;
root /home/www/blog.yoosee.net/textfi/public;
client_max_body_size 100m;
error_page 404 /404.html;
error_page 500 502 503 504 /500.html;
try_files $uri/index.html $uri @unicorn;
ssl on;
ssl_certificate /etc/letsencrypt/live/blog.yoosee.net/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/blog.yoosee.net/privkey.pem;
ssl_session_timeout 10m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE+RSAGCM:ECDH+AESGCM:DH+AESGCM:ECDH+AES256:DH+AES256:ECDH+AES128:DH+AES:!aNULL!eNull:!EXPORT:!DES:!3DES:!MD5:!DSS;
ssl_dhparam /etc/nginx/ssl/dhparam.pem;
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 30d;
}
location @unicorn {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Host $http_host;
proxy_set_header X-Forward-Proto https;
proxy_set_header host $host;
proxy_redirect off;
proxy_pass http://unicorn;
}
}
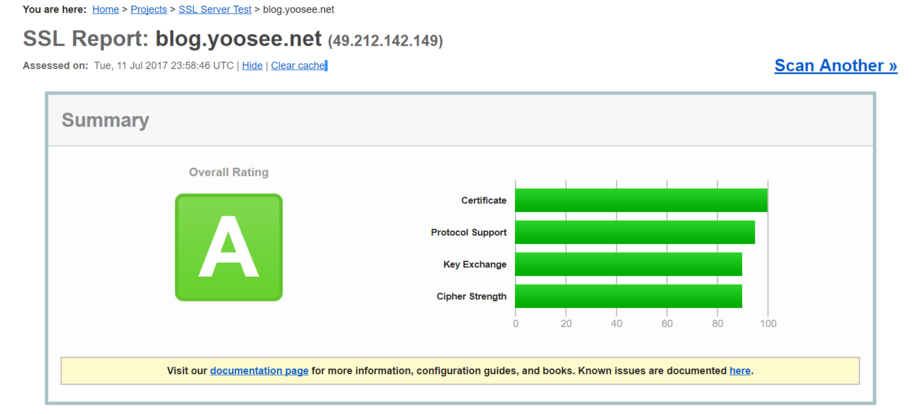
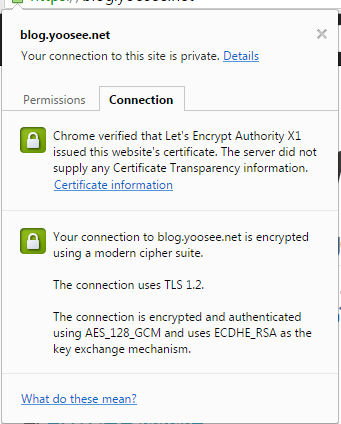
これで SSL Server Test は スコアA が取れている。CAAは残念ながら使っているDNSホスティングではまだ対応していなかったので未対応。
SSL Server Test: blog.yoosee.net (Powered by Qualys SSL Labs)